JavaScript Essentials | How does it work?
Call Stack, Execution Context, Code Execution, and more
JavaScript is a weird language, it definitely is. Many users may have experience using a variable even before declaring or initializing it. There are many types of errors that arise due to not knowing the working of JS.
In this blog post, we will be discussing execution context, call stack, and code execution.
What is an execution context?
The environment in which your code is running is the execution context. It is created when your code is executed. Everything in JavaScript runs inside the execution context.
This execution context is created in parts or phases:-
- Memory Allocation Phase
- Code Execution Phase
Memory Allocation Phase
Whenever you run a javascript code, a global execution context is created, and in this phase, the JavaScript engine identifies variables and function and assign them a memory space. In this phase, the actual execution of code does not take place. Let's experiment with it:-
var a = 5;
function abc() {
var b = 0;
b++;
console.log(b);
}
abc();
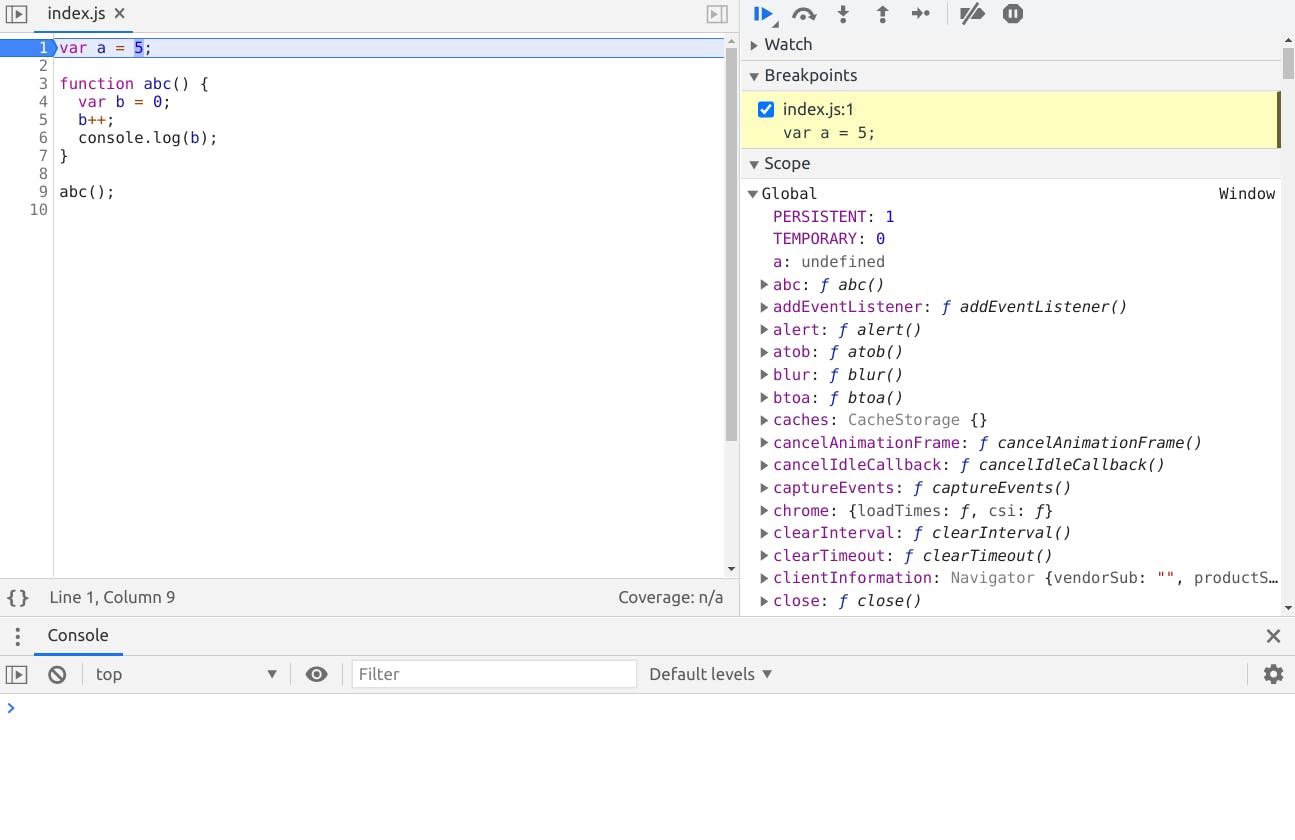
When I run this code in the browser and pause the execution on line 1, the code is not actually executed yet as you can see in the console, but have a look at the Global object on the right side, both a and abc are present in the memory even before the execution of the code. This happens in the memory creation phase. In this phase, all the variables are assigned a placeholder value known as undefined and functions with their whole body. This is the reason why undefined gets printed on the console when you execute console.log(a) before its declaration. But be careful as this thing is not the same for let and const. That is a different story altogether.
 Now let's look at how the code execution takes place.
Now let's look at how the code execution takes place.
Code Execution Phase
Javascript is a single-threaded language, it means all the execution takes place in a single call stack.
Working of the call stack
Let's take an example to demonstrate the working of the call stack.
var c = 50;
function abc() {
var a = 5;
console.log(a);
abcde();
}
function abcde() {
var b = 10;
console.log(b);
}
abc();
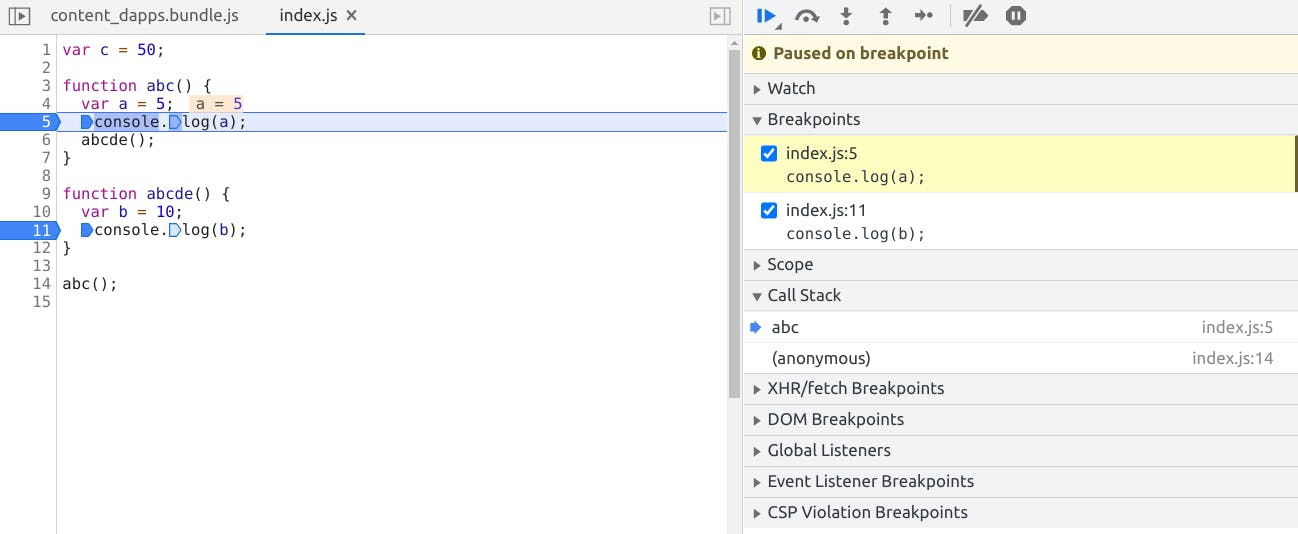
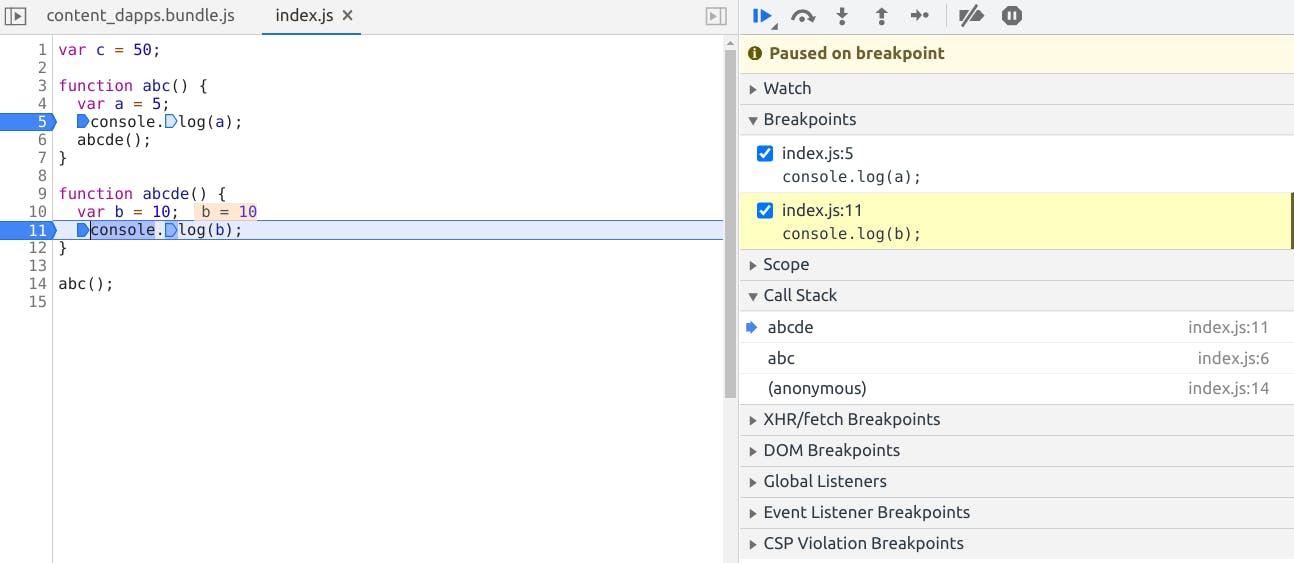
When I add breakpoints on line 5 and line 11 and execute step by step, we see that when the control is on line 5, the call stack shows abc there and when we move further on line 11, we see abcde also in the call stack. So why does this happens?
Remember everything in JavaScript runs inside the execution context, which contains its own memory and code execution part. So when we encountered a call to abc on line 14, a new execution context of abc gets created and gets pushed in the stack, and its code execution takes place, next when we encounter a call to abcde, again a new execution context of abcde is created and pushed in the stack. anonymous in the call stack refers to the global execution context. Now when the closing braces of abcde are encountered it will get popped out from the stack and similarly for abc. This way the call stack executes the code.


Actual execution inside the call stack.
var c = 50;
function abc() {
var a = 5;
console.log(a);
abcde();
}
function abcde() {
var b = 10;
console.log(b);
}
abc();
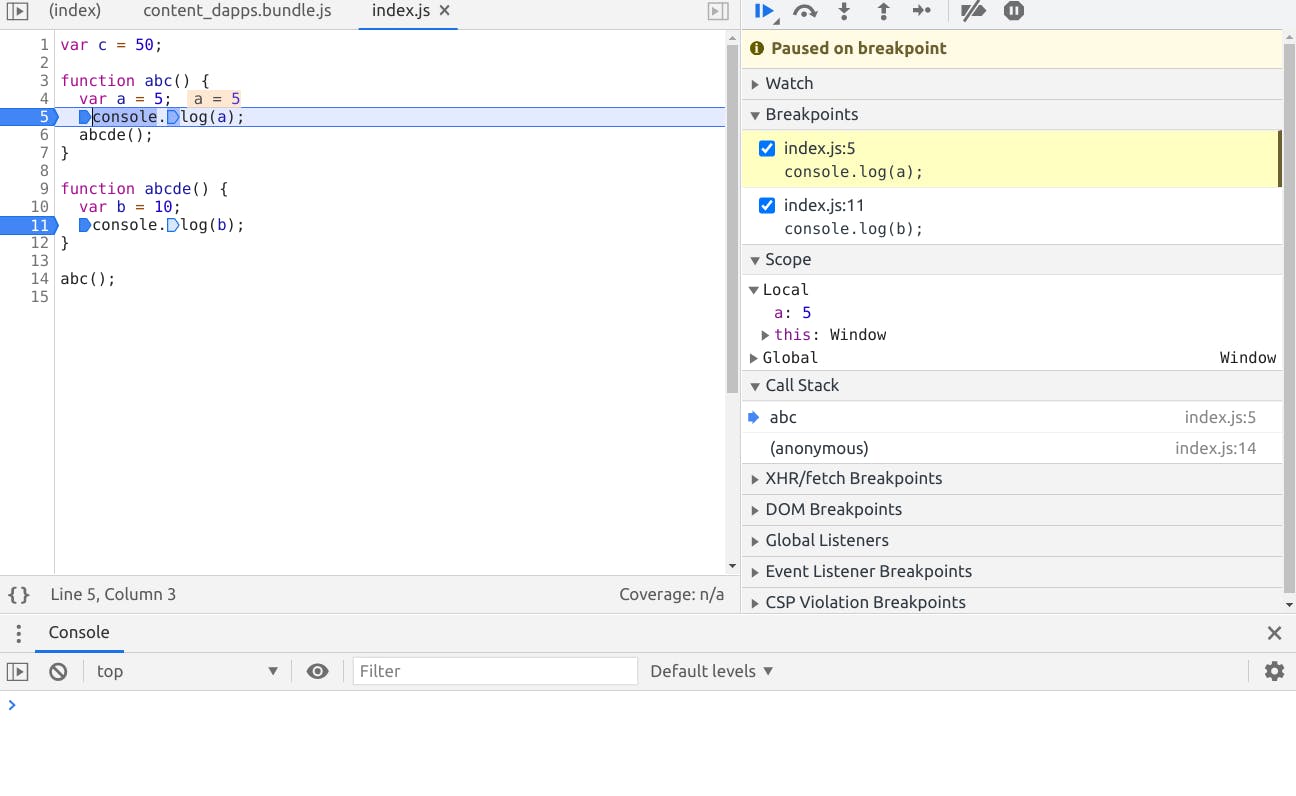
When I again pause this code at line 5, have a look at the scope on the right side, variable a is assigned a value of 5 but in the local scope, this means the variable has a memory space in the execution context of abc that is not accessible by the code outside the body of abc. Whenever you try to access a variable the JS engine looks up in the local scope (memory of execution context for that function) and if it is present there you are able to access it.
Similarly now when console.log(a) is encountered, the value of a is 5 now, hence it gets printed on the console. Similarly all the logic execution takes place.

Conclusion
This blog was all about working of Javascript in the context of synchronous code execution, there are many other things involved in the case of asynchronous code execution and Web APIs.
Thank you for reading the blog. Do drop your feedback in the comments below and if you liked it, share it with your developer friends who might find it useful too. If you want to have any discussion around this topic, feel free to reach out to me on Twitter
